Heatmap
Table of Contents
Was ist eine Heatmap?
Eine Heatmap ist eine grafische Darstellung von Daten, die ein System von Farbkodierungen verwendet, um verschiedene Werte darzustellen. Heatmaps werden in verschiedenen Formen der Analyse eingesetzt, aber am häufigsten werden sie verwendet, um das Nutzerverhalten auf bestimmten Webseiten oder Webseitenvorlagen darzustellen. Heatmaps können zeigen, wo Nutzer/innen auf einer Seite geklickt haben, wie weit sie auf einer Seite nach unten gescrollt haben oder um die Ergebnisse von Eye-Tracking-Tests anzuzeigen.

Die Auswertung von 127.000 Experimenten hat ergeben, dass Teams, die Heatmaps eingesetzt haben , bei ihren Optimierungsbemühungen um 16 % erfolgreicher waren.
Heatmaps geben Aufschluss darüber, wo Nutzer/innen auf einer Seite geklickt haben und wie weit sie nach unten gescrollt haben. Eine Heatmap einer Webseite kann dir zum Beispiel zeigen, welche Bereiche der Seite am häufigsten angeklickt werden. Nutze diese Informationen, um das Design der Seite zu verbessern, indem du sicherstellst, dass sich die wichtigsten Elemente an den sichtbarsten Stellen befinden.
Mit Heatmaps kannst du das User Engagement auf einer Webseite verfolgen. Mit einer Heatmap kannst du z. B. sehen, wie weit die Nutzer/innen auf einer Seite nach unten scrollen oder wie lange sie auf jedem Seitenelement verweilen. Diese Informationen stellen sicher, dass die wichtigsten Inhalte leicht zu finden und zu lesen sind.
Du kannst das Design und die Benutzerfreundlichkeit deiner Webseiten durch die Visualisierung von Heatmaps deutlich verbessern. Wenn du nach einer Möglichkeit suchst, mehr Einblicke in die Interaktion deiner Nutzer/innen mit deiner Website zu bekommen, dann sind Heatmaps ein guter Anfang.
Vorteile der Verwendung von Heatmaps
Analysetools wie Google Analytics oder Site Catalyst liefern zwar großartige Metriken, die zeigen, welche Seiten von den Nutzern besucht werden, aber wenn es darum geht, zu verstehen, wie die Nutzer mit diesen Seiten interagieren, fehlt es ihnen an Details. Heatmaps geben einen umfassenderen Überblick darüber, wie sich die Nutzer/innen wirklich verhalten und wie hoch die tatsächliche Konversionsrate ist.
Heatmaps sind auch viel anschaulicher als Standard-Analyseberichte, wodurch sie auf einen Blick leichter zu analysieren sind. Das macht sie zugänglicher, vor allem für Menschen, die es nicht gewohnt sind, große Mengen komplexer Daten zu analysieren.
Gute Heatmapping-Tools wie CrazyEgg oder Hotjar (jetzt im Besitz von Contentsquare) ermöglichen es den Analysten, die Daten zu segmentieren und zu filtern. Anhand der Datenanalyse lässt sich leicht erkennen, wie die verschiedenen Nutzertypen eine bestimmte Seite nutzen. Das ist etwas anderes als die Erstellung von Heatmaps in Tools wie Excel, bei denen die Daten einfach in einem Warm-zu-Kalt-Format (oder umgekehrt) dargestellt werden.
Aufmerksamkeits-Heatmaps können dir dabei helfen:
- Visualisierung einer Vielzahl von Datenpunkten, einschließlich Mausklicks, Scrolltiefe und Augenbewegungen.
- Identifizierung von Bereichen einer Seite, die am meisten (oder am wenigsten) Aufmerksamkeit erregen.
- Testen verschiedener Designänderungen, um zu sehen, wie sie das Nutzerverhalten beeinflussen.
- Fehlerbehebung bei Problemen mit der Benutzerfreundlichkeit einer Seite.
Was sind die verschiedenen Arten von Heatmaps?
Es gibt viele verschiedene Arten von Heatmaps, aber einige der gängigsten sind:
- Klick-Heatmaps: Diese Heatmaps zeigen, wo Nutzer/innen auf einer Webseite klicken. Identifiziere die integrierenden Elemente einer Seite und sieh, wie die Nutzer/innen mit den verschiedenen Funktionen interagieren.
- Scroll-Heatmaps: Mit dieser Art von Heatmaps kannst du sehen, wie weit die Nutzer/innen auf einer Webseite nach unten scrollen. Erkenne, welche Teile einer Seite am interessantesten sind und wie die Nutzer/innen die Informationen finden, die sie suchen.
- Heatmaps für Mausbewegungen: Diese Heatmaps zeigen den Weg der Maus eines Nutzers, während er den Mauszeiger auf einer Webseite bewegt. So erfährst du, wohin die Nutzer/innen schauen und wie sie mit den verschiedenen Elementen auf der Seite interagieren.
- Eye-Tracking-Heatmaps: Diese Heatmaps zeigen den Weg der Augenbewegungen einer Nutzerin oder eines Nutzers, während sie oder er sich eine Webseite ansieht. Verstehe, worauf die Nutzer/innen ihre Aufmerksamkeit richten und wie sie die verschiedenen Elemente auf der Seite verarbeiten.
- Konversions-Heatmaps: Verschaffe dir einen Überblick über alle Schritte, die deine Nutzer/innen unternehmen, um eine gewünschte Aktion auszuführen, z. B. einen Kauf zu tätigen, auf eine Handlungsaufforderung zu klicken oder sich für einen Newsletter anzumelden. Nutze diese Informationen, um Engpässe im Konversionsprozess zu identifizieren und die Nutzer/innen zur gewünschten Aktion zu führen.
-
Aufmerksamkeits-Heatmaps: Dies ist ein neueres Format von Heatmaps und kann verschiedene Klick- und Hover-Heatmaps aggregieren, um ein vollständigeres Bild davon zu erhalten, wo Besucher/innen die meiste Aufmerksamkeit auf einer Seite verbracht haben.
Neuere Heatmap-Tools können auch zusätzliche Informationen wie den Wert der einzelnen Konversionen in die Heatmaps einfügen. Wenn das Ziel einer Heatmap darin besteht, herauszufinden, wo die meisten Interaktionen stattfinden, kann die Kombination einer Click Map mit einer Scroll Map auch zusätzliche aggregierte Datensätze darüber liefern, wo das Nutzerverhalten verzögert ist. Dies kann dir helfen, deine Website für mehr Konversionen und Engagement zu optimieren, die mit deinen Geschäftskennzahlen wie z. B. dem Umsatz quantifiziert werden.
Wie man Heatmaps interpretiert
Wenn du eine Heatmap liest, siehst du eine Visualisierung des Scroll-, Klick- und Hover-Engagements. Diese Informationen können hilfreich sein, wenn du dir einen Überblick über das Engagement auf deiner Website oder in deiner App verschaffen willst.
Jede Art von Heatmap geht von kalten zu warmen Farben. Blau ist die kälteste Farbe und Weiß ist in den meisten Fällen die wärmste.
-
Blau: In diesem Bereich gab es wenig Interaktion
-
Grün: Die Nutzer haben mit dem Mauszeiger über einige Elemente in diesem Bereich gestrichen oder darauf geklickt.
-
Rot: In diesem Bereich gab es einige Interaktionen, Schwebebewegungen oder Klicks
-
Weiß: Die meiste Aufmerksamkeit wurde auf diese Bereiche verwendet. Typischerweise klickbare Elemente wie Schaltflächen
Wenn du diese Karten liest, sind je nach Typ (Scrollen, Klicken, Engagement) die Bereiche mit den meisten Nutzerinteraktionen am heißesten. Auf diese Bereiche solltest du deine Aufmerksamkeit richten. Handelt es sich dabei um die Bereiche, die du erwartest, wie Schaltflächen und Links, oder um Bereiche, in denen du nicht möchtest, dass die Nutzer/innen interagieren?
Bei unseren eigenen Erfahrungen auf Optimizely.com haben wir zum Beispiel gesehen, dass User Engagement mit Illustrationen und Bildern gezeigt haben, die falsche Schaltflächen und UI-Elemente enthielten. Weil diese Illustrationen interaktiv aussahen, lenkten sie die Aufmerksamkeit von unseren Inhalten ab. Anhand einer Klick-Heatmap und Sitzungsaufzeichnungen fanden wir heraus, dass die Nutzer dies taten. Unsere allgemeinen Website-Metriken hätten dies nicht gezeigt, da die Illustrationen keine CTAs oder trackbare Elemente enthielten. Du kannst diese Daten zu deinem Vorteil nutzen und mit Design und Farbgebung die Aufmerksamkeit auf bestimmte Abschnitte lenken und die Leute weiter auf deine Seite ziehen.
Du kannst Heatmaps auch mit anderen Datensätzen kombinieren, um noch mehr Erkenntnisse zu gewinnen. Mithilfe von Heatmaps und Sitzungsaufzeichnungen wussten wir, dass ein Plus-Symbol (+) für ein erweiterbares FAQ-Akkordeon auf unserer Site am häufigsten verwendet wurde, während ohne diese Information vielleicht ein Abwärtspfeil (▼) gewählt worden wäre. Es ist wichtig, Heatmaps und Sitzungsaufzeichnungen auf deiner eigenen Website zu messen, da dies von Site zu Site unterschiedlich sein kann.
Was du bei der Verwendung von Heatmaps beachten solltest
Wie die meisten Formen der Webanalyse benötigen auch Heatmaps eine große Menge an Daten, bevor sie für die Datenvisualisierung genau analysiert werden können. Die Analyse von Heatmaps auf der Grundlage einer kleinen Datenmenge ist vergleichbar mit der verfrühten Entscheidung für A/B-Tests auf der Grundlage von zu wenigen Besuchen oder Konversionen. Da Heatmaps Trends aufzeigen, ist es wichtig, genügend Informationen zu haben, um sicherzustellen, dass Anomalien das Gesamtbild der Heatmaps nicht beeinträchtigen.
Falsch eingesetzt, können Heatmaps irreführend sein. Sie können Analysten dazu verleiten, Annahmen zu treffen, die möglicherweise nicht richtig sind. Es ist wichtig, daran zu denken, dass Heatmaps, wie andere quantitative Daten auch, dir sagen können, was auf einer Seite passiert ist, aber nicht, warum das passiert ist.
Außerdem ist es wichtig, sich der Grenzen von Heatmap-Daten bewusst zu sein. Oft zeigen Heatmaps die Klicks auf einer Seite (sogenannte Clickmaps), aber das ist vielleicht nur ein Teil der Geschichte. Wenn du dir zum Beispiel eine Heatmap eines Formulars ansiehst, kann es sein, dass die Nutzer/innen auf das erste Feld klicken und weniger auf die nachfolgenden Felder.
Diese visuelle Darstellung könnte darauf hindeuten, dass die Nutzer/innen den Prozess nach dem Ausfüllen des ersten Feldes abbrechen. Was Heatmaps jedoch nicht zeigen, ist, ob die Nutzer/innen mit der Tastatur und nicht mit der Maus durch die Formularfelder geblättert haben. Um die Nutzung von Formularen richtig zu analysieren, können spezielle Analysetools für Formulare verwendet werden. Diese messen die Zeit, die in den einzelnen Feldern verbracht wird, und nicht nur die Klicks.
Beispiele für Heatmaps
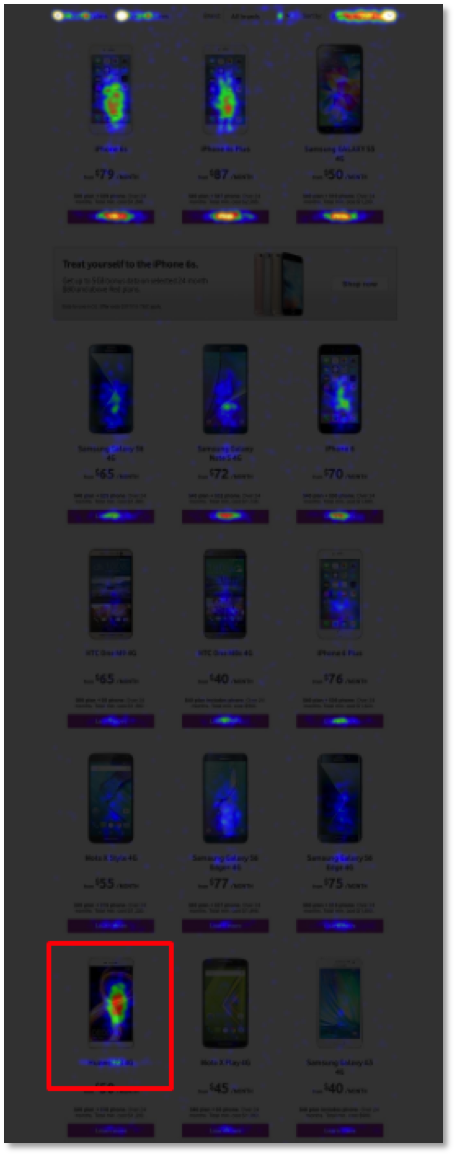
Heatmaps bieten eine gute Möglichkeit, auf einen Blick zu sehen, wie "beliebt" die Elemente auf einer bestimmten Seite sind. Das ist besonders nützlich, um Elemente zu vergleichen, die auf der Seite ähnlich prominent platziert sind. Die unten stehende Heatmap zeigt, wo die Nutzer auf einer Produktseite für Mobiltelefone geklickt haben:

Daran ist deutlich zu erkennen, dass die aktuelle Reihenfolge der Handys nicht mit ihrer Beliebtheit übereinstimmt. Die Nutzer entscheiden sich oft für das hervorgehobene Handy, obwohl es auf den meisten Geräten ziemlich weit unten in der Liste und "below the fold" erscheint. Eine mögliche Lösung wäre, die Handys in der Reihenfolge ihrer Beliebtheit anzuzeigen, damit die Nutzer nicht scrollen müssen, um beliebte Handys zu finden.
Heatmapping kann auch nützlich sein, um zwischen Links zu unterscheiden, wenn es auf einer Seite mehr als einen Link gibt, der zu einer bestimmten Zielseite führt. Einige Analysetools, wie z. B. Google Analytics, behandeln Links, die zu demselben Ziel führen, als denselben Link. Das macht es unmöglich zu erkennen, welcher der Links die meisten Klicks erhalten hat.
Ein Beispiel, bei dem diese Unterscheidung nützlich ist, ist die Feststellung, wie viele Personen die Links in deiner Fußzeile im Vergleich zu denen in deiner Hauptnavigation nutzen. Das ist oft mehr, als du erwarten würdest!
Verwende Heatmaps, um Klicks auf Teile einer Seite zu identifizieren, die eigentlich keine Links sind. In dem Beispiel unten ist nur der Text "Mehr erfahren" ein Link, aber die Nutzer klicken fälschlicherweise auf die Symbole, um weitere Informationen zu erhalten.
Scrollmaps zeigen, welcher Teil deines Inhalts am interessantesten ist und wie weit unten auf einer bestimmten Seite deine Nutzer/innen lesen. Scrollmaps zeigen dir nicht, was die Nutzer/innen gelesen haben, aber sie können Bereiche aufzeigen, in denen die Nutzer/innen an Inhalten vorbeiscrollen (d.h. sie nicht lesen), die du für wichtig hältst. Wenn du einen Blog hast und die Scrollmap zeigt, dass die meiste Zeit am Anfang eines Artikels verbracht wird und nur sehr wenig am Ende, dann solltest du dich darauf konzentrieren, deine Blogbeiträge kürzer oder spannender zu gestalten!
Abschließende Gedanken zu Heatmaps
Website-Heatmaps können nicht alle Fragen zum Benutzererlebnis und zum User Engagement auf deiner Website beantworten, aber sie können Einblicke geben, die andere Analysetools nicht ohne Weiteres liefern. Solange sie richtig eingesetzt werden und keine Schlüsse aus kleinen Datenmengen gezogen werden, können Heatmaps eine sehr effektive Waffe im Arsenal der Webanalysten sein.
Der Einsatz von Heatmaps in der Erkundungsphase deiner CRO-Kampagne kann dir dabei helfen, zusätzliche Bereiche für Tests zu identifizieren. So kannst du die Conversions auf deinen Landing Pages in Echtzeit steigern. Die Beispiele auf dieser Seite wurden alle für A/B-Tests verwendet, um das Layout und die Funktionalität der Seiten zu ändern, damit sie besser auf die Absicht der Nutzer/innen abgestimmt sind.
Heatmaps können auch in die A/B-Tests von Optimizely Web Experimentation integriert werden. So kannst du dir ein klares Bild davon machen, wie die Nutzer/innen deine Testvarianten im Vergleich zu den Originalen nutzen.